Optimizing a webpage is the most important thing when making a good webpage, which most people don’t concerns about. Well, when inserting media, images are the best partner of the article which mostly appears and attracts visitors towards pages or posts and therefore it can be said that the related images are the reason of a successful webpage.
Another thing is Videos which leaves a good impact on a page and the information provided whereas; Audio lacks a lot in comparison to Images and Videos. This may be due to a fact that Visual things are captured easily by our mind and senses as compared to hearing. In this article, you will learn about making images easier to load and leaves a better impact.
Things to be considered to Optimize a webpage with Media
1. Use relevant videos wherever possible and analyzing result says that a Video can be more describing here…
2. Using images wherever possible to describe or attract reader, images also emphasize reader to focus on some particular portion of the article…
3. As the time now is working over a concept known as “Responsive Design“, so considering it in mind one should manage media with such a dimension that it can easily adjust with all layouts…
4. Use third party services to reduce some server load of your webpage so that your page can easily load from your server and can send requests to trusted sources for fetching media data.
See: Trusted External Sources of Media Integration
5. Use reduced and compressed size of media (especially images) that makes page load lighter and faster which keeps visitors happy.
See: How to Compress Images without reducing Image Quality
6. You can use CDN (Content Delivery Network) which makes site load faster and better, but the services are subject to payable. If you don’t want to spend money then you can use above mentioned external sources which are based on CDN Services…
How can we manage Media settings within WordPress itself ?
Simply, follow the following steps and see how can we change default image size better according to needs…
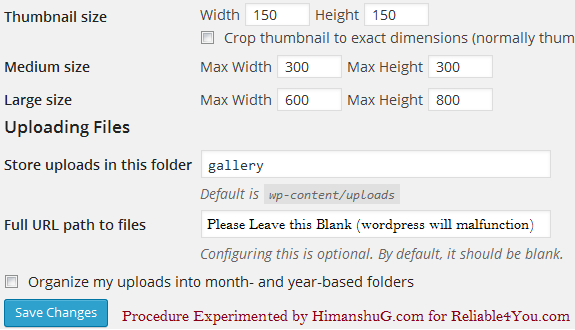
Go to WordPress Dashboard >> Settings >> Media and make some changes like:

Remove the check box before the thumbnail cropping so that images are reduced to small size but is not cropped in an ugly manner.
If you are using website or blog for small purposes or limited number of posts or pages, then, you can remove the check in front of organize my uploads into month and year based folders which reduces the creation of multiple directories and collecting all uploads in a single folder.
Set the large size width and height according to the max limit of the content section for using images in posts or pages not so large, also, extended size will create another name for them as original size for images that have been adjusted to custom height and or width.



